기술소개
HyperText
HyperText는 웹페이지에 있는 링크 기능을 말한다.
문서와 문서가 링크로 연결되어 있다는 특성을 갖는다.
Markup
마크업 언어는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
HTML
HperText Markup Language
하이퍼텍스트를 가장 중요한 특징으로 하는 마크업이라는 형식을 가진 컴퓨터 프로그래밍 언어
HTML 기본 문법과 기본 태그
기본문법
<h1>오늘의 명언</h1>
<h2>도널드 커누스</h2>
우리 모두는 <strong>자신의 힘</strong>으로 발견한 내용을 가장 쉽게 익힌다.
-
<strong></storng>: 글씨 진하게 해서 강조 표시 -
<h1></h1>: 제목 표시. 자동으로 문자 키워주고, 줄바꿈 해준다. -
<h2></h2>: 제목 표시.<h1>보다 약간 더 작다.
하이퍼텍스트와 속성
<h1>오늘의 명언</h1>
<h2><a href="https://ko.wikipedia.org/wiki/%EB%8F%84%EB%84%90%EB%93%9C_%EC%BB%A4%EB%88%84%EC%8A%A4" target="_blank" title="전설적인 프로그래머">도널드 커누스</a></h2>
우리 모두는 <strong>자신의 힘</strong>으로 발견한 내용을 가장 쉽게 익힌다.
-
<a href="link" target="_blank"> text </a>: 링크 걸기 -
target="_blank"라는 속성을 넣어주면 새 탭에서 열리게 된다. -
title=""속성을 넣어주면 마우스 커서를 갖져다 댈 경우 부가적인 설명이 뜬다.
태그의 중첩과 목록
<title>HTML 수업소개</title>
<meta charset = "utf-8">
<ul>
<li>기술소개</li>
<li>기본문법</li>
<li>하이퍼텍스트와 속성</li>
<li>리스트와 태그의 중첩</li>
</ul>
<ol>
<li>기술소개</li>
<li>기본문법</li>
<li>하이퍼텍스트와 속성</li>
<li>리스트와 태그의 중첩</li>
</ol>
-
<li></li>: list 만드는 태그. List. -
<ul></ul>: 순서 없이 같은 속성끼리 묶는 태그. 그룹핑. Unordered list. -
<ol></ol>: 순서가 있는 리스트로 그룹핑 하게 된다. Ordered list.
-
<title></title>: 탭에 제목으로 표시 -
<meta charset = "utf-8">: 글씨 깨짐 방지
문서의 구조
HTML문서 구조는 Head 요소와 Body 요소로 나뉜다. 약속되어 있는 구조이므로 지켜야 한다.
<html>
<head>
<meta charset = "utf-8"><
title>
제목
<body>
<h1>
- 제목
<p>
- 단락
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>제목</title>
</head>
<body>
<h1>제목</h1>
<p>단락</p>
</body>
</html>
Doctype
Document type declaration
어떤 SGML이나 XML 기반 문서 내에 그 문서가 특정 문서 형식 정의(DTD)를 따름을 지정하는 것이다.
웹사이트 만들기
완결된 웹사이트 만들어보기
- index.html
<!DOCTYPE html>
<HTML>
<head>
<title>HTML 수업소개</title>
<meta charset = "utf-8">
</head>
<body>
<h1>
<a href="index.html">
HTML
</a>
</h1>
<ul>
<li><a href="1.html"> 기술소개 </a></li>
<li><a href="2.html"> 기본문법 </a></li>
<li><a href="3.html"> 하이퍼텍스트와 속성 </a></li>
<li><a href="4.html"> 리스트와 태그의 중첩 </a></li>
</ul>
<h2>
선행학습
</h2>
</body>
</HTML>
- 1.html
<!DOCTYPE html>
<HTML>
<head>
<title>HTML 수업소개</title>
<meta charset = "utf-8">
</head>
<body>
<h1>
<a href="index.html">
HTML
</a>
</h1>
<ul>
<li><a href="1.html"> 기술소개 </a></li>
<li><a href="2.html"> 기본문법 </a></li>
<li><a href="3.html"> 하이퍼텍스트와 속성 </a></li>
<li><a href="4.html"> 리스트와 태그의 중첩 </a></li>
</ul>
<h2>
기술소개
</h2>
HTML은 하이퍼텍스트를 가장 중요한 특징으로 하는 마크업이라는 형식을 가진 컴퓨터 프로그래밍 언어이다.
</body>
</HTML>
- 2.html
<!DOCTYPE html>
<HTML>
<head>
<title>HTML 수업소개</title>
<meta charset = "utf-8">
</head>
<body>
<h1>
<a href="index.html">
HTML
</a>
</h1>
<ul>
<li><a href="1.html"> 기술소개 </a></li>
<li><a href="2.html"> 기본문법 </a></li>
<li><a href="3.html"> 하이퍼텍스트와 속성 </a></li>
<li><a href="4.html"> 리스트와 태그의 중첩 </a></li>
</ul>
<h2>
기본문법
</h2>
Test, Test.
</body>
</HTML>
- 3.html
<!DOCTYPE html>
<HTML>
<head>
<title>HTML 수업소개</title>
<meta charset = "utf-8">
</head>
<body>
<h1>
<a href="index.html">
HTML
</a>
</h1>
<ul>
<li><a href="1.html"> 기술소개 </a></li>
<li><a href="2.html"> 기본문법 </a></li>
<li><a href="3.html"> 하이퍼텍스트와 속성 </a></li>
<li><a href="4.html"> 리스트와 태그의 중첩 </a></li>
</ul>
<h2>
하이퍼텍스트와 속성
</h2>
Test, Test, Test.
</body>
</HTML>
- 4.html
<!DOCTYPE html>
<HTML>
<head>
<title>HTML 수업소개</title>
<meta charset = "utf-8">
</head>
<body>
<h1>
<a href="index.html">
HTML
</a>
</h1>
<ul>
<li><a href="1.html"> 기술소개 </a></li>
<li><a href="2.html"> 기본문법 </a></li>
<li><a href="3.html"> 하이퍼텍스트와 속성 </a></li>
<li><a href="4.html"> 리스트와 태그의 중첩 </a></li>
</ul>
<h2>
리스트와 태그의 중첩
</h2>
Test, Test, Test, Test.
</body>
</HTML>
단락 : p
<html>
<body>
<p>Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. With Cascading Style Sheets (CSS) and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web.[4] Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.</p>
<p>HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets. Tags such as '<img />' and '<input />' directly introduce content into the page. Other tags such as '<p>...</p>' surround and provide information about document text and may include other tags as sub-elements. Browsers do not display the HTML tags, but use them to interpret the content of the page.</p>
</body>
</html>
줄바꿈 : br
<html>
<body>
줄바꿈 Test<br>
줄바꿈 Test2<br>
</body>
</html>
이미지 : img
<html>
<body>
<img src="url 주소" width="숫자" hight="숫자" alt="이미지 관련 텍스트">
</body>
</html>
표 만들기 (Table)
표1 : 기본
<html>
<body>
<table board=1>
<tr>
<td>이름</td> <td>성별</td> <td>주소</td>
</tr>
<tr>
<td>고길동</td> <td>여자</td> <td>강남구</td>
</tr>
<tr>
<td>최유빈</td> <td>남자</td> <td>송파구</td>
</tr>
</table>
</body>
</html>
| 이름 | 성별 | 주소 |
|---|---|---|
| 고길동 | 여자 | 강남구 |
| 최유빈 | 남자 | 송파구 |
-
<td</td>: table data. -
<tr></tr>: table row. 행 구분. -
<tablae></table>: 표
표2 : 구조
<html>
<body>
<table board=1>
<thead>
<tr>
<th>이름</th> <th>성별</th> <th>주소</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>고길동</td> <td>여자</td> <td>강남구</td> <td>1000</td>
</tr>
<tr>
<td>최유빈</td> <td>남자</td> <td>송파구</td> <td>500</td>
</tr>
</tbody>
<tfooter>
<td>합계</td> <td></td> <td></td> <td>1500</td>
</tfooter>
</table>
</body>
</html>
-
<thead></thead>: 표 구조에서 헤드 부분 지정-
<th></th>: 제목부분 표시. 글자가 볼드체로 된다.
-
-
<tbody></tbody>: 표 구조에서 바디 부분 지정 -
<tfooter></tfooter>: 표 구조에서 가장 아랫부분 지정
표3 : 병합
<html>
<body>
<table board=1>
<thead>
<tr>
<th>이름</th> <th>성별</th> <th>주소</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>고길동</td> <td>여자</td> <td rowspan="2">강남구</td> <td>1000</td>
</tr>
<tr>
<td>최유빈</td> <td>남자</td> <td>500</td>
</tr>
</tbody>
<tfooter>
<td colspan="3">합계</td> <td>1500</td>
</tfooter>
</table>
</body>
</html>
입력 양식 (Form)
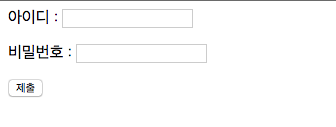
form 기본

<html>
<body>
<form action ="http//localhost/login.php">
<p>
아이디 : <input tyep="text" name="id">
</p>
<p>
비밀번호 : <input type="password" name="pwd">
</p>
<p>
주소 : <input type="text" name="address">
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
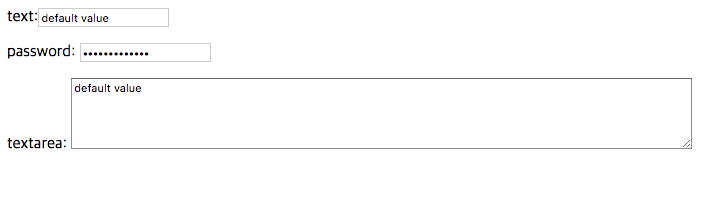
form: 문자 입력

<hmtl>
<body>
<form action="">
<p>text:<input type="text" name="id" value="default value"></p>
<p>password: <input type="password" name="pwd" value="default value"></p>
<p>textarea:
<textarea cols="100" rows="5">default value</textarea>
</p>
</form>
</body>
</hmtl>
form: dropdown list

<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action-"http://localhost/color.php">
<h1>색상</h1>
<select naem="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<h1>색상2 (다중선택)</h1>
<select naem="color2" multiple>
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
</form>
</body>
</html>
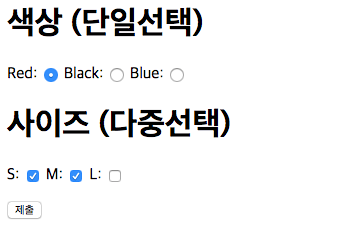
form: radio, checkbox

<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/order.php">
<h1>색상 (단일선택)</h1>
<p>
Red: <input type="radio" name="color" value="red" checked>
Black: <input type="radio" name="color" value="black">
Blue: <input type="radio" name="color" value="blue">
</p>
<h1>사이즈 (다중선택)</h1>
<p>
S: <input type="checkbox" name="size" value="90" checked>
M: <input type="checkbox" name="size" value="95" checked>
L: <input type="checkbox" name="size" value="100">
</p>
<input type="submit">
</form>
</body>
</html>
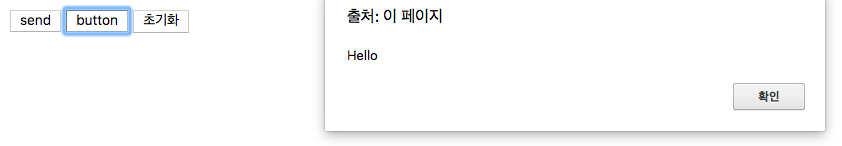
form: button

<html>
<head><meta charset="utf-8"></head>
<body>
<form action="http://localhost/form.php">
<input type="submit" value="send">
<input type="button" value="button" onclick="alert('Hello')">
<input type="reset">
</form>
</body>
</html>
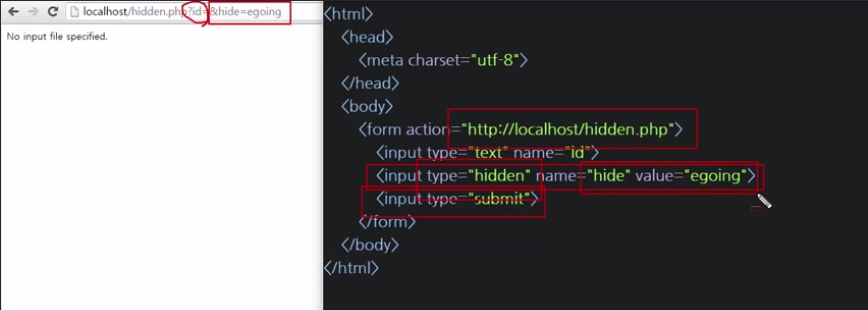
form: hidden
눈에 보이지 않지만 서버쪽에 데이터 전송할 때 사용

<html>
<head><meta charset="utf-8"></head>
<body>
<form action="http://localhost/hidden.php">
<input type="text" namd="id">
<input type="hidden" name="hide" value="egoing">
<input type="submit">
</form>
</body>
</html>
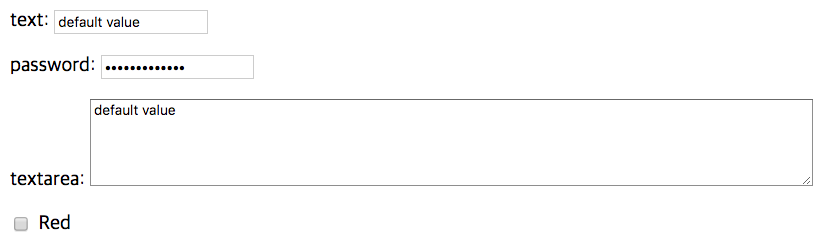
form: label

<hmtl>
<body>
<form action="">
<p>
<label for="id_txt">text</label>:
<input id="id_txt" type="text" name="id" value="default value">
</p>
<p>
<label for="psw">password</label>:
<input id="psw" type="password" name="pwd" value="default value">
</p>
<p>
<label>textarea:
<textarea cols="100" rows="5">default value</textarea>
</label>
</p>
<p>
<label>
<input type="checkbox" name="color" value="red"> Red
</label>
</p>
</form>
</body>
</hmtl>
form: method
GET 방식이 디폴트.
URL 방식으로 데이터를 전송하는 것이 GET방식.
URL 방식 외에 감춰서 전송해야할 때 POST방식을 사용.
<hmtl>
<head><meta charset="utf-8"></head>
<body>
<form action="http://localhost/method.php" method="POST">
<input type="text" name="id">
<input type="password" name="pwd">
<input type="submit">
</form>
</body>
</hmtl>
form: 파일 업로드

<hmtl>
<head><meta charset="utf-8"></head>
<body>
<form action="http://localhost/upload.php" method="POST" enctype="multipart/form-data">
<input type="text" name="id">
<input type="file" name="profile">
<input type="submit">
</form>
</body>
</hmtl>
'Programming > JavaScript' 카테고리의 다른 글
| [React] 새 페이지 렌더링 시 상단에서 시작하기 (0) | 2018.09.30 |
|---|---|
| HTML, CSS, Javascript 주석 (0) | 2018.04.23 |